2. Áruház összekötése API-n keresztül a WsFeed App-al
A WsFeedApp összekötése 1 perc alatt elvégezhető és nem igényel különösebb szakmai ismereteket. Útmutatónk segítségével bárki elvégezheti ezt a néhány egyszerű lépésből álló folyamatot.
Amennyiben persze segítségre lenne szüksége, kérjük keresse bátran Ügyfélszolgálatunkat, akik a lehető leggyorsabban orvosolják a problémát.
2.1 WordPress rendszerben API kulcs generálás
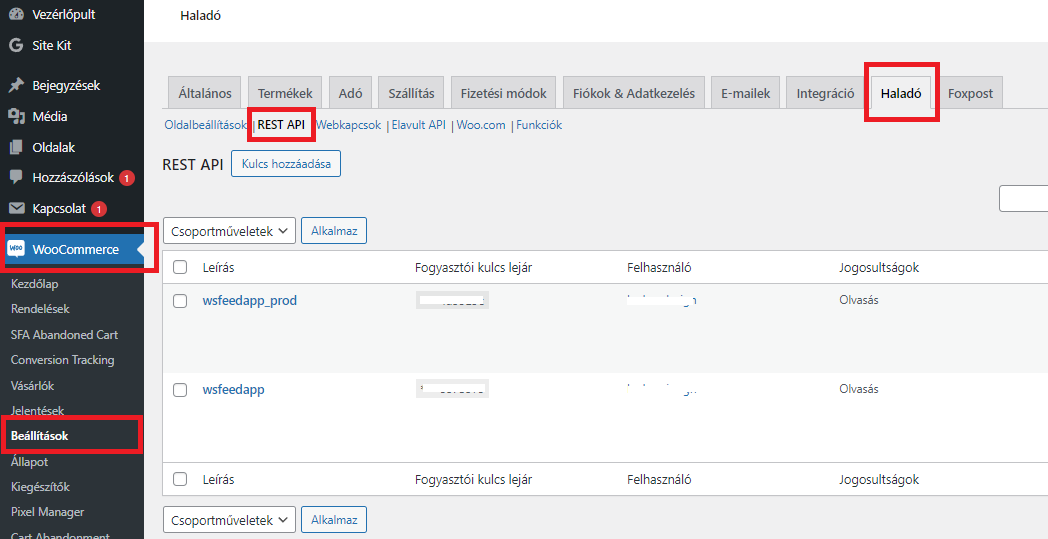
A WordPress rendszerben ha telepítve van a WooCommerce bővítmény, akkor kattintsunk a WooCommerce >> Beállítások >> menüpontra. Ezen a felületen válasszuk a Haladó fület, majd a link sávban válasszuk a REST API lehetőséget:

Az API kulcs beállítási felületen nyomjuk meg a Kulcs hozzáadása nyomógombot és töltsük ki a Kulcs részletek űrlapot az alábbiak szerint
| Név | Érték |
|---|---|
| Leírás | Tetszőleges leírás, melynek segítségével emlékeztethetjük magunkat, hogy mihez hoztuk létre ezt az API kulcsot. Értéke legyen most pl.: wsfeedapp |
| Felhasználó | Ez lesz a kulcs tulajdonosa. Legyen ez a felhasználó az adminisztrátori szerepkörrel rendelkező felhasználó. |
| Jogosultságok | Értéke legyen: Olvasás Azzal, hogy csak olvasás jogot biztosítunk API-n keresztül biztosak lehetünk benne, hogy a külső rendszer ezen az API kulcson keresztül biztosan nem módosít semmit a WordPress rendszerben. |
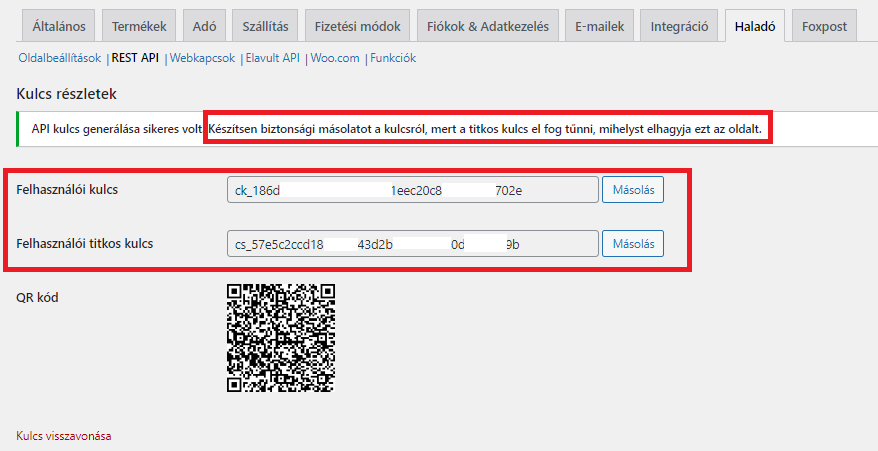
Ha mindent kitöltöttünk nyomjuk meg a KULCS GENERÁLÁSA nyomógombot
{warning.fa-close} Figyelem! A generált kulcsokat mentsük ki magunknak biztonságos helyre ugyanis a későbbiekben a WordPress azt biztonsági okokból nem jeleníti meg újra, így ha elfelejtjük, kénytelenek lennénk újat generálni.

A ck_ és cs_ kezdetű kulcsainkat tehát miután elmentettük magunknak egy biztonságos helyre elnavigálhatunk az API kulcs létrehozási oldalról WordPress - ben.
Ezzel a WordPress - en belüli teendőkkel elkészültünk.
2.2 WsFeedApp összekötése a WordPress áruházzal API kulcs segítségével
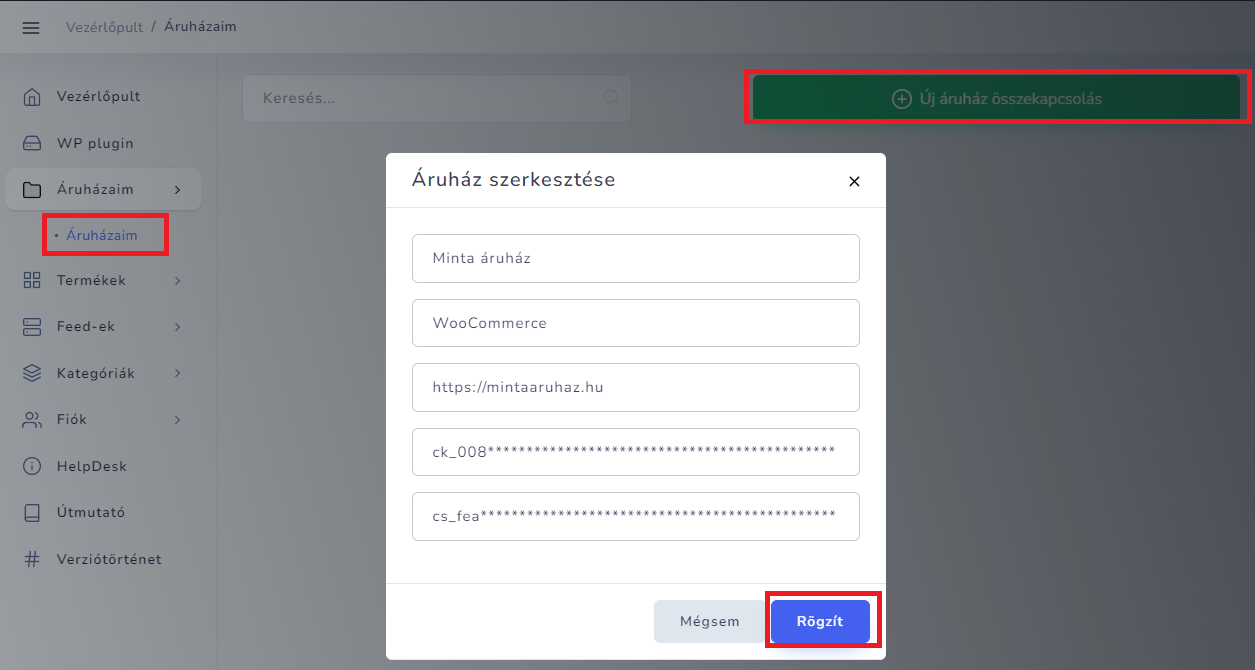
Most a WsFeedApp - ba bejentkezve az Áruházaim menüponton belül kattintsunk az Új áruház összekapcsol nyomógombra. A felugró ablakot pedig az alábbiak szerint töltsük ki:
| Név | Érték |
|---|---|
| Leírás | Tetszőleges leírás, melynek segítségével emlékeztethetjük magunkat, hogy mihez hoztuk létre ezt az API kulcsot. Értéke legyen most pl.: wsfeedapp |
| Webáruház név | Tetszőleges név, ez jelenik meg a WsFeed App - ban az egyes menüpontokon belül. Legyen most pl.: Minta áruház |
| Áruház motor | Jelenleg egyetlen értéket vehet fel, válasszuk ki a WooCommerce lehetőséget. |
| API URL | Ez az url a webáruház URL - je. Pl.: https://mintaaruhaz.hu Nagyon fontos, hogy a https előtag legyen benne az url-be, a www előtag pedig ne legyen benne. |
| Publikus kulcs | A WordPress-en belül generált ck_ kezdetű API kulcs. |
| Titkos kulcs | A WordPress-en belül generált cs_ kezdetű API kulcs. |
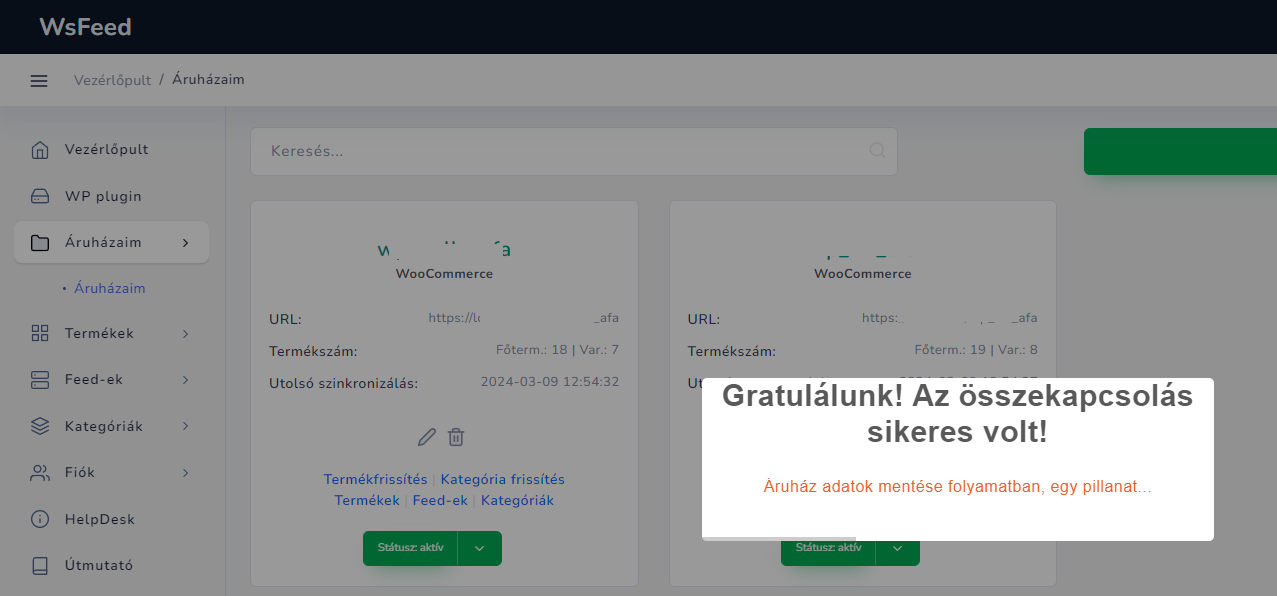
{warning.fa-check} Figyelem! A Rögzítés nyomógombot megnyomva a rendszer automatikusan összekapcsolja az áruházat a WsFeedApp - al, ez jellemzően néhány másodperc, kérjük szakítsd meg a folyamatot és ne töltsd újra az oldalt a rendszer visszajelzéséig.

Ha minden adatot helyesen adtunk meg, akkor a rendszer néhány másodpercen belül visszajelzi annak sikerességét és azonnal láthatóvá válik összekapcsolt áruházunk az Áruházaim menüpontban.

A sikeres összekapcsolást követően megkezdhetjük az áruház termék - és kategória adatainak szinkronizálását, ami alapján majd a feed generálások futni fognak.
Ennek részletes leírása a 3. Első termékadatállomány betöltés oldalon olvasható.
Azonban mielőtt erre rátérnénk nézzük meg, hogyan törölhetünk egy áruházat, ha nem szeretnénk, hogy az elérhető és használható legyen a továbbiakban a WsFeedApp fiókunkban.
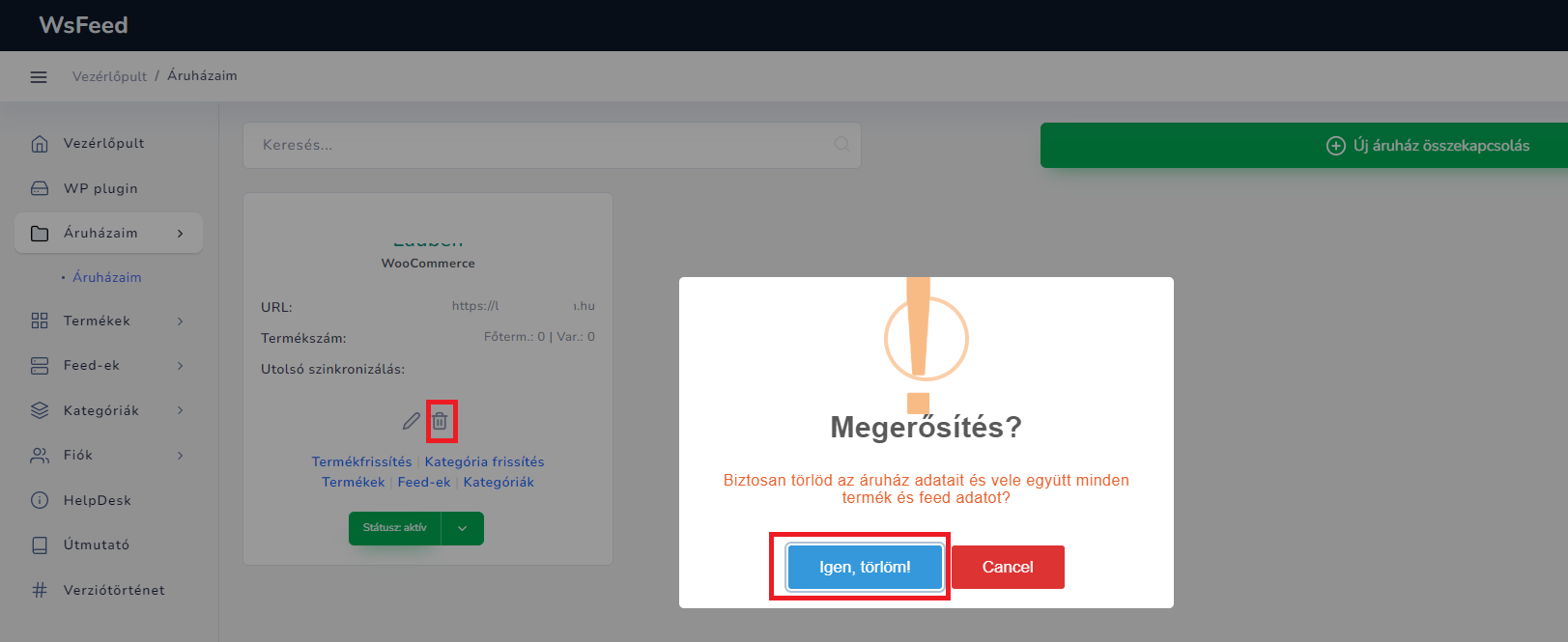
2.3 Áruház törlése
{warning.fa-check} Figyelem! Az áruház törlése a WsFeedApp - on belül törlési a már létrehozott feed adatokat, a letöltött termék - és kategória adatokat és az adott áruházhoz rögzített minden beállítást. Természetesen a WordPress - en belül ez semmilyen adatot nem töröl és nem is tud törölni.
Az Áruházaim menüponton belül az adott áruház törléséhez nyomjuk meg a kis kuka ikont. Ekkor egy felugró ablakban szükséges megerősíteni a műveletet. Ha mindenképp törölni szeretnénk a választott áruház összekapcsolást, akkor a felugró ablakban válaszzuk az Igen, törlöm lehetőséget.